React源码学习入门(三)React源码codebase架构和调试介绍
代码目录结构
.
├── Gruntfile.js
├── README.md
├── docs
├── examples
├── grunt
├── gulp
├── gulpfile.js
├── package.json
├── scripts
├── src # 源代码
├── ReactVersion.js
├── addons # 插件目录
├── isomorphic # React core导出实现
│ ├── React.js
│ ├── __tests__
│ ├── children
│ ├── classic # 经典方式使用(React.createClass)
│ ├── getNextDebugID.js
│ ├── hooks
│ └── modern # 现代方式使用(React.Component)
├── package.json
├── renderers # 渲染器实现
│ ├── art
│ ├── dom # dom实现
│ ├── native # native实现
│ ├── noop
│ ├── shared # 公共协调代码,包含了Stack和Fiber两种模式
│ └── testing
├── shared
│ ├── types
│ ├── utils # 公共工具库
│ └── vendor
├── test
└── umd
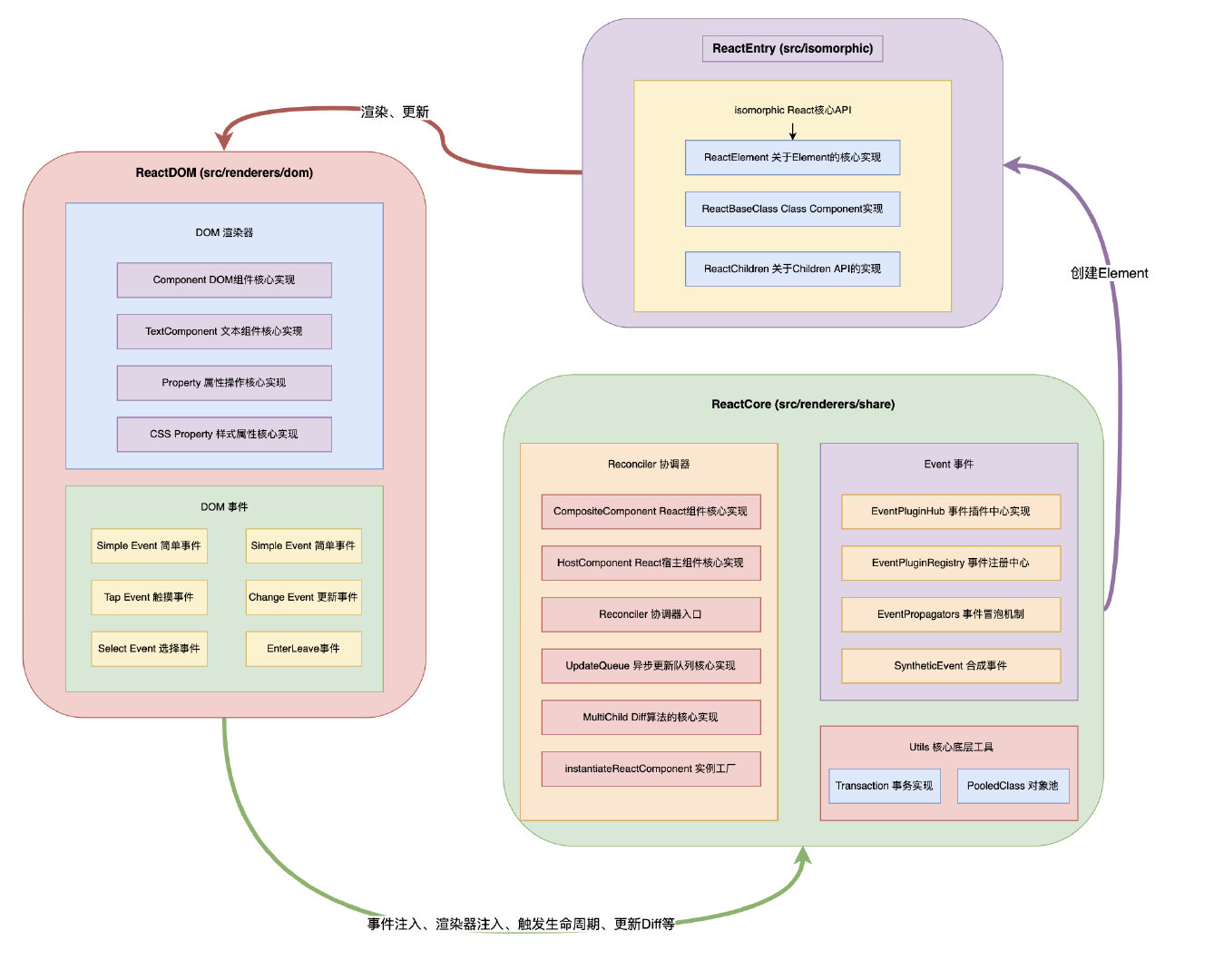
└── yarn.lock宏观架构

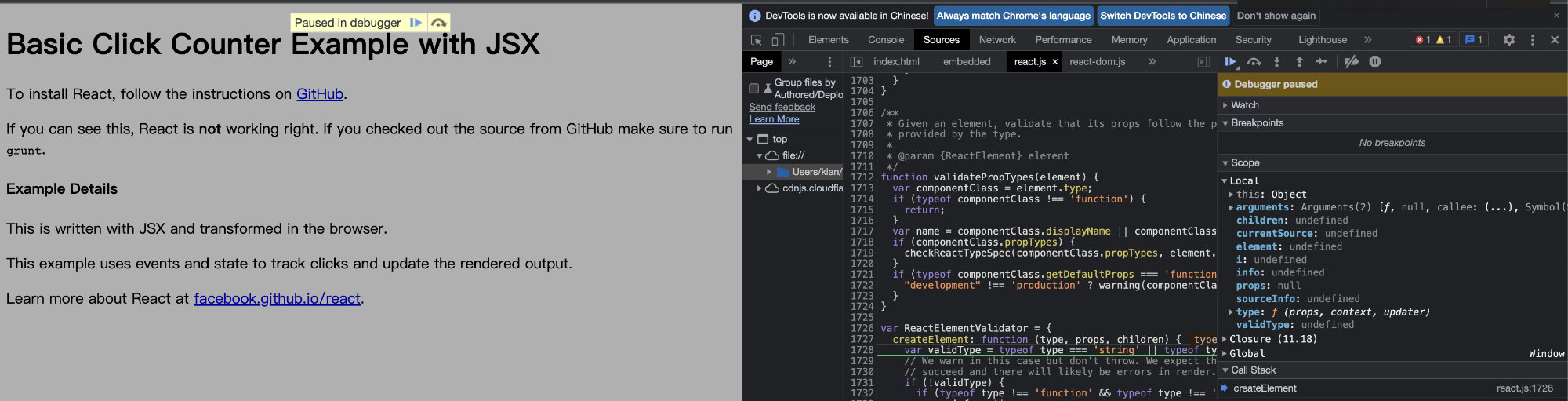
调试代码

小结一下
Last updated